| Properties | Methods |
Object
| Player version: | Flash Player 8 |
The use of filters depends on the object to which you apply the filter:
filters property. Setting the filters property of an object does not modify the object, and you can undo the filter by clearing the filters property.BitmapData.applyFilter() method. Calling applyFilter() on a BitmapData object takes the source BitmapData object and the filter object and generates a filtered image as a result.You can also apply filter effects to images and video during authoring. For more information, see your authoring documentation.
If you apply a filter to a movie clip or button, the cacheAsBitmap property of the movie clip or button is set to true. If you clear all filters, the original value of cacheAsBitmap is restored.
This filter supports Stage scaling. However, it does not support general scaling, rotation, and skewing; if the object itself is scaled (if _xscale and _yscale are not 100%), the filter effect is not scaled. It is scaled only when the Stage is zoomed.
A filter is not applied if the resulting image exceeds 2880 pixels in width or height. For example, if you zoom in on a large movie clip with a filter applied, the filter is turned off if the resulting image exceeds the limit of 2880 pixels.
See also| GradientBevelFilter.ratios, BitmapData.applyFilter(), BevelFilter, Button.filters, Button.cacheAsBitmap, MovieClip.cacheAsBitmap, MovieClip.filters, TextField.filters |
| Property Summary | |
| alphas : Array
An array of alpha transparency values for the corresponding colors in the colors array. |
| angle : Number
The angle, in degrees. |
| blurX : Number
The amount of horizontal blur. |
| blurY : Number
The amount of vertical blur. |
| colors : Array
An array of RGB hexadecimal color values to use in the gradient. |
| distance : Number
The offset distance. |
| knockout : Boolean
Specifies whether the object has a knockout effect. |
| quality : Number
The number of times to apply the filter. |
| ratios : Array
An array of color distribution ratios for the corresponding colors in the colors array. |
| strength : Number
The strength of the imprint or spread. |
| type : String
The placement of the bevel effect. |
| Properties inherited from class Object |
__proto__, __resolve, constructor, prototype |
| Constructor Summary | |
GradientBevelFilter([distance:Number], [angle:Number], [colors:Array], [alphas:Array], [ratios:Array], [blurX:Number], [blurY:Number], [strength:Number], [quality:Number], [type:String], [knockout:Boolean])
Initializes the filter with the specified parameters. |
|
| Method Summary | |
| clone() : GradientBevelFilter
Returns a copy of this filter object. |
| Methods inherited from class BitmapFilter |
clone |
| Methods inherited from class Object |
addProperty, hasOwnProperty, isPropertyEnumerable, isPrototypeOf, registerClass, toString, unwatch, valueOf, watch |
| Property Detail |
public alphas : Array
| Player version: | Flash Player 8 |
colors array. Valid values for each element in the array are 0 to 1. For example, .25 sets a transparency value of 25%. The alphas property cannot be changed by directly modifying its values. Instead, you must get a reference to alphas, make the change to the reference, and then set alphas to the reference.
The colors, alphas, and ratios properties are all related. The first element in the colors array corresponds to the first element in the alphas array and in the ratios array, and so on.
alphas property on an existing entity.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("alphasExample");
mc.onPress = function() {
var arr:Array = this.filters;
var alphas:Array = [.2, 0, .2];
arr[0].alphas = alphas;
this.filters = arr;
}
mc.onRelease = function() {
var arr:Array = this.filters;
var alphas:Array = [1, 0, 1];
arr[0].alphas = alphas;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 2, "inner", false);
art.filters = new Array(filter);
return art;
}
| GradientBevelFilter.colors, GradientBevelFilter.ratios |
public angle : Number
| Player version: | Flash Player 8 |
The angle value represents the angle of the theoretical light source falling on the object. The value determines the angle at which the gradient colors are applied to the object: where the highlight and the shadow appear, or where the first color in the array appears. The colors are then applied in the order in which they appear in the array.
Exampleangle property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("angleExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].angle = 45;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
| GradientBevelFilter.ratios |
public blurX : Number
| Player version: | Flash Player 8 |
blurX property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("blurXExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].blurX = 16;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
public blurY : Number
| Player version: | Flash Player 8 |
blurY property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("blurYExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].blurY = 16;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
public colors : Array
| Player version: | Flash Player 8 |
The colors property cannot be changed by directly modifying its values. Instead, you must get a reference to colors, make the change to the reference, and then set colors to the reference.
The colors, alphas, and ratios properties are all related. The first element in the colors array corresponds to the first element in the alphas array and in the ratios array, and so on.
colors property on an existing entity.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("colorsExample");
mc.onPress = function() {
var arr:Array = this.filters;
var colors:Array = [0x000000, 0xCCCCCC, 0xFFFFFF];
arr[0].colors = colors;
this.filters = arr;
}
mc.onRelease = function() {
var arr:Array = this.filters;
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
arr[0].colors = colors;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 2, "inner", false);
art.filters = new Array(filter);
return art;
}
| GradientBevelFilter.alphas, GradientBevelFilter.ratios |
public distance : Number
| Player version: | Flash Player 8 |
distance property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("distanceExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].distance = 1;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
public knockout : Boolean
| Player version: | Flash Player 8 |
true specifies a knockout effect; the default is false (no knockout effect).
Example
knockout property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("knockoutExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].knockout = true;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
public quality : Number
| Player version: | Flash Player 8 |
For most applications, a quality value of 1, 2, or 3 is sufficient. Although you can use additional numeric values up to 15 to achieve different effects, higher values are rendered more slowly. Instead of increasing the value of quality, you can often get a similar effect, and with faster rendering, by simply increasing the values of blurX and blurY.
quality property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("qualityExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].quality = 1; // low quality
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
| GradientBevelFilter.ratios |
public ratios : Array
| Player version: | Flash Player 8 |
colors array. Valid values for each element in the array are 0 to 255. The ratios property cannot be changed by directly modifying its values. Instead, you must get a reference to ratios, make the change to the reference, and then set ratios to the reference.
The colors, alphas, and ratios properties are all related. The first element in the colors array corresponds to the first element in the alphas array and in the ratios array, and so on.
To understand how the colors in a gradient bevel are distributed, think first of the colors that you want in your gradient bevel. Consider that a simple bevel has a highlight color and shadow color; a gradient bevel has a highlight gradient and a shadow gradient. Assume that the highlight appears on the top-left corner, and the shadow appears on the bottom-right corner. Assume that one possible usage of the filter has four colors in the highlight and four in the shadow. In addition to the highlight and shadow, the filter uses a base fill color that appears where the edges of the highlight and shadow meet. Therefore the total number of colors is nine, and the corresponding number of elements in the ratios array is nine.
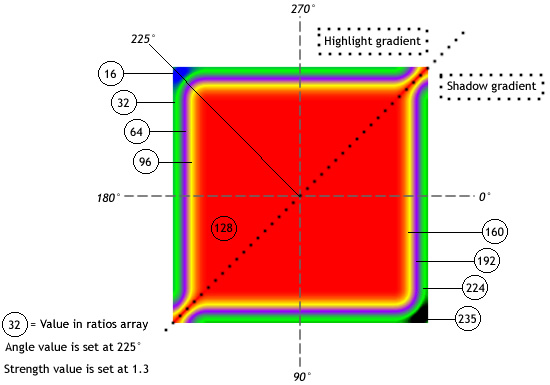
If you think of a gradient as composed of stripes of various colors, blending into each other, each ratio value sets the position of the color on the radius of the gradient, where 0 represents the outermost point of the gradient and 255 represents the innermost point of the gradient. For a typical usage, the middle value is 128, and that is the base fill value. To get the bevel effect shown in the image below, assign the ratio values as follows, using the example of nine colors:
If you want an equal distribution of colors for each edge, use an odd number of colors, where the middle color is the base fill. Distribute the values between 0-127 and 129-255 equally among your colors, then adjust the value to change the width of each stripe of color in the gradient. For a gradient bevel with nine colors, a possible array is [16, 32, 64, 96, 128, 160, 192, 224, 235]. The following image depicts the gradient bevel as described:

Keep in mind that the spread of the colors in the gradient varies based on the values of the blurX, blurY, strength, and quality properties, as well as the ratios values.
ratios property on an existing entity.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("ratiosExample");
mc.onPress = function() {
var arr:Array = this.filters;
var ratios:Array = [127, 128, 129];
arr[0].ratios = ratios;
this.filters = arr;
}
mc.onRelease = function() {
var arr:Array = this.filters;
var ratios:Array = [0, 128, 255];
arr[0].ratios = ratios;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 2, "inner", false);
art.filters = new Array(filter);
return art;
}
| GradientBevelFilter.alphas, GradientBevelFilter.colors, MovieClip.beginGradientFill() |
public strength : Number
| Player version: | Flash Player 8 |
strength property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("strengthExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].strength = 1;
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
| GradientBevelFilter.ratios |
public type : String
| Player version: | Flash Player 8 |
"outer": Bevel on the outer edge of the object"inner": Bevel on the inner edge of the object"full": Bevel on top of the objectThe default value is "inner".
type property on an existing object.
import flash.filters.GradientBevelFilter;
var mc:MovieClip = setUpFilter("typeExample");
mc.onRelease = function() {
var arr:Array = this.filters;
arr[0].type = "outer";
this.filters = arr;
}
function setUpFilter(name:String):MovieClip {
var art:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
var w:Number = 150;
var h:Number = 150;
art.beginFill(0xCCCCCC);
art.lineTo(w, 0);
art.lineTo(w, h);
art.lineTo(0, h);
art.lineTo(0, 0);
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var filter:GradientBevelFilter = new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 3, "inner", false);
art.filters = new Array(filter);
return art;
}
| Constructor Detail |
public GradientBevelFilter([distance:Number], [angle:Number], [colors:Array], [alphas:Array], [ratios:Array], [blurX:Number], [blurY:Number], [strength:Number], [quality:Number], [type:String], [knockout:Boolean])
| Player version: | Flash Player 8 |
distance:Number [optional] — The offset distance. Valid values are 0 to 8. The default value is 4. |
|
angle:Number [optional] — The angle, in degrees. Valid values are 0 to 360. The default is 45. |
|
colors:Array [optional] — An array of RGB hexadecimal color values to use in the gradient. For example, red is 0xFF0000, blue is 0x0000FF, and so on. |
|
alphas:Array [optional] — An array of alpha transparency values for the corresponding colors in the colors array. Valid values for each element in the array are 0 to 1. For example, .25 sets a transparency value of 25%. |
|
ratios:Array [optional] — An array of color distribution ratios; valid values are 0 to 255. |
|
blurX:Number [optional] — The amount of horizontal blur. Valid values are 0 to 255. A blur of 1 or less means that the original image is copied as is. The default value is 4. Values that are a power of 2 (such as 2, 4, 8, 16 and 32) are optimized to render more quickly than other values. |
|
blurY:Number [optional] — The amount of vertical blur. Valid values are 0 to 255. A blur of 1 or less means that the original image is copied as is. The default value is 4. Values that are a power of 2 (such as 2, 4, 8, 16 and 32) are optimized to render more quickly than other values. |
|
strength:Number [optional] — The strength of the imprint or spread. The higher the value, the more color is imprinted and the stronger the contrast between the bevel and the background. Valid values are 0 to 255. A value of 0 means that the filter is not applied. The default value is 1. |
|
quality:Number [optional] — The quality of the filter. Valid values are 0-15. The default value is 1. In almost all cases, useful values are 1 (low quality), 2 (medium quality), and 3 (high quality). Filters with lower values are rendered more quickly. |
|
type:String [optional] — The placement of the bevel effect. Possible values are:
The default value is |
|
knockout:Boolean [optional] — Specifies whether a knockout effect is applied. The value true makes the object's fill transparent and reveals the background color of the document. The default is false (no knockout). |
import flash.filters.GradientBevelFilter;
import flash.filters.BitmapFilter;
var art:MovieClip = setUpFlatRectangle(150, 150, 0xCCCCCC, "gradientBevelFilterExample");
var distance:Number = 5;
var angleInDegrees:Number = 225; // opposite 45 degrees
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
var blurX:Number = 8;
var blurY:Number = 8;
var strength:Number = 2;
var quality:Number = 3;
var type:String = "inner";
var knockout:Boolean = true;
var filter:GradientBevelFilter = new GradientBevelFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
var filterArray:Array = new Array();
filterArray.push(filter);
art.filters = filterArray;
function setUpFlatRectangle(w:Number, h:Number, bgColor:Number, name:String):MovieClip {
var mc:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
mc.beginFill(bgColor);
mc.lineTo(w, 0);
mc.lineTo(w, h);
mc.lineTo(0, h);
mc.lineTo(0, 0);
return mc;
}
| GradientBevelFilter.ratios |
| Method Detail |
public clone() : GradientBevelFilter
| Player version: | Flash Player 8 |
GradientBevelFilter —
A new GradientBevelFilter instance with all the same properties as the original GradientBevelFilter instance.
|
sourceClip has a bevel effect. The second, resultClip has no effect until it is clicked.
import flash.filters.GradientBevelFilter;
var sourceClip:MovieClip = setUpFlatRectangle(150, 150, 0xCCCCCC, "cloneSourceClip");
var resultClip:MovieClip = setUpFlatRectangle(150, 150, 0xCCCCCC, "cloneResultClip");
resultClip.source = sourceClip;
var sourceFilter:GradientBevelFilter = getNewFilter();
sourceClip.filters = new Array(sourceFilter);
resultClip._x = 180;
resultClip.onRelease = function() {
this.filters = new Array(this.source.filters[0].clone());
}
function setUpFlatRectangle(w:Number, h:Number, bgColor:Number, name:String):MovieClip {
var mc:MovieClip = this.createEmptyMovieClip(name, this.getNextHighestDepth());
mc.beginFill(bgColor);
mc.lineTo(w, 0);
mc.lineTo(w, h);
mc.lineTo(0, h);
mc.lineTo(0, 0);
return mc;
}
function getNewFilter():GradientBevelFilter {
var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
var alphas:Array = [1, 0, 1];
var ratios:Array = [0, 128, 255];
return new GradientBevelFilter(5, 225, colors, alphas, ratios, 5, 5, 5, 2, "inner", false);
}
| Properties | Methods |